Google Core Web Vitals, wat zijn het?
En wat moet mijn hotelwebsite er mee?
Core Web Vitals
Google probeert altijd het beste resultaat aan de gebruiker te geven wanneer iemand gebruik maakt van de zoekmachine. Om het beste resultaat te bepalen wordt er in het netwerk van algoritmes van Google steeds meer gekeken naar de ervaring van een website door de gebruiker. Eigenlijk zijn wij in de hotellerie hier allang bekend mee en kijken wij altijd naar de beleving van de gast. Maar hoe werkt dit online en hoe hou je dit het beste bij? Daar heeft Google de Core Web Vitals voor in het leven geroepen en die gaan vanaf dit jaar zwaarder meewegen om het beste resultaat te bepalen in de zoekresultaten. Hartstikke belangrijk dus om mee te nemen in jouw online hotel marketing strategie. Dit artikel legt je precies uit wat Core Web Vitals zijn, hoe je de prestaties van jouw website meet en hoe je er voor optimaliseert. (Ik kan vast verklappen dat we in de hotellerie een streepje voor hebben!) Lees in dit artikel wat elke hotelier moet weten over de CWV.
Laten we beginnen door te vertellen wat het nou eigenlijk zijn.
Wat zijn de Google Core Web Vitals?
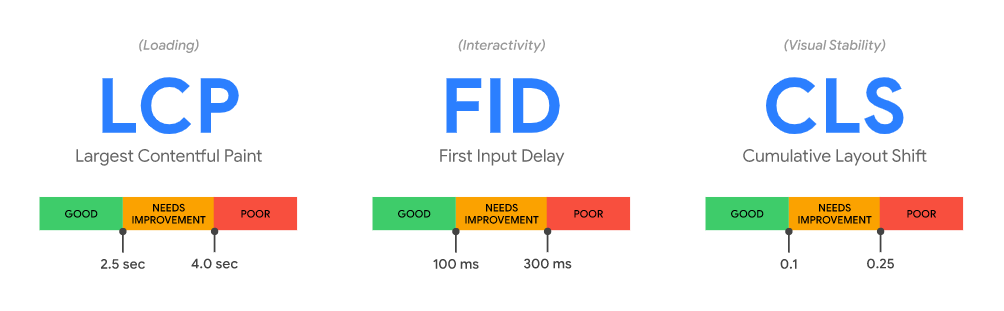
De Core Web Vitals zijn een verzameling van 3 maatstaven waar de gebruikservaring van een pagina mee gemeten wordt. Deze 3 maatstaven zijn: 1. de LCP (Largest Contentful Paint), 2. de FID (First Input Delay) en 3. de CLS (Cumulative Layout Shift). Google heeft bij het opstellen van deze maatstaven goed gekeken naar wat gangbaar is en wat haalbaar is voor een website om te kunnen scoren. We zullen je met een voorbeeld uitleggen wat elk onderdeel is en waarom dit belangrijk is.
(Afbeelding afkomstig van Google web.dev)
LCP (Largest Contentful Paint)
De LCP betreft de laadsnelheid van de pagina. Om specifieker te zijn wordt er hier gekeken naar het grootste element wat in het scherm wordt ingeladen en hoe lang dit precies duurt. Denk hierbij aan een grote afbeelding of video, maar dit kan ook de eerste tekst zijn die je ziet. Bepaalde onderdelen van een website kunnen het inladen van de eerste (en grootste) content tegen houden en dit kan zorgen voor een lage score. Zoals te zien in de afbeelding is 2,5 seconden of sneller een goede score. Waarom is dit belangrijk? Zoals je gasten ook niet wilt laten wachten in het restaurant (of aan de receptie of aan de bar) zo wil je website gebruikers ook niet laten wachten op de inhoud. En laten we eerlijk zijn, lang wachten op een website nadat je op de link hebt geklikt daar heeft toch niemand tijd voor?
Hoe optimaliseer je de LCP?
De LCP wordt met name beïnvloed door langzame server response times, render-blocking JavaScript en CSS, Resource load times en client-side rendering. Ok, dat klinkt technisch maar dat is het ook en precies daarom nemen we bij Becurious en Porter dit werk voor je uit handen.
FID (First Input Delay)
De First Input Delay meet de interactiviteit van een pagina. Dit wordt bijvoorbeeld gemeten door te kijken naar de tijd die verstrijkt tussen het klikken op een button en het moment dat de daaropvolgende actie plaats vindt. Klik je bijvoorbeeld op een knop om naar een volgende pagina te gaan en het duurt 2 seconde voordat het inladen van de volgende pagina begint dan gaat er iets niet goed. FID is een belangrijke maatstaf maar lastig om te weten omdat we in de ‘labdata’ (data die wordt gemeten tijdens het testen met een fictieve gebruiker) niet kunnen zien hoe de interactie met een pagina van een gebruiker is. Daarom kijken we hier vaak naar de Total Blocking Time (TBT) in de labdata. Uiteraard kijken we naar velddata (Data van échte gebruikers van een website) op het moment dat deze voldoende beschikbaar is. Een goed voorbeeld van Input Delay is wanneer gebruikers op de homepage zijn en op een button klikken om een arrangement te bekijken en er dan niet meteen iets gebeurt in de browser.
CLS (Cumulative Layout Shift)
De CLS meet de gecumuleerde, onverwachte lay-out verschuivingen die voorkomen over de volledige ‘levensduur’ van een pagina. Een voorbeeld van zo’n onverwachte verschuiving is wanneer het te laat inladen van een afbeelding een button verschuift, waardoor je net misklikt. Dit is iets wat veel gebruikers als ontzettend irritant beleven. Deze verschuivingen zijn niet altijd gemakkelijk te meten omdat ze niet altijd goed zichtbaar zijn. Maar door meerdere tools zoals de performance panel in de developer console van Chrome en Webpagetest.org te combineren zijn ze te traceren en te optimaliseren.
Waarom zijn de Core Web Vitals belangrijk voor mijn hotel website?
In 2020 heeft Google aangegeven om de beleving van een website meer mee te gaan wegen om de beste resultaten te bepalen. Dit betekent dus dat paginabeleving (page experience update) een ranking factor wordt. Belangrijk dus om bij het maken en onderhouden van een website in acht te nemen. Daarnaast werkt een snelle en goedwerkende hotel website conversie verhogend. Maar uiteindelijk willen we allemaal gewoon gebruik maken van snelle en goed werkende websites. Dus bedankt Google!
Beter scoren in Google?
Neem contact op
Hoe gaan we te werk?
Door te beginnen met een website die is gebaseerd op een van onze geoptimaliseerde templates heeft elke nieuwe Porter of Becurious website al een voorsprong. Wij houden tijdens het maken van de templates rekening met alle richtlijnen van Google en dus ook met de CWV. Daarnaast hebben wij een streepje voor omdat wij als hospitality experts altijd al kijken naar de gastbeleving. Heb je al een website van Becurious of Porter en voldoet deze nog niet aan de nieuwe normen van Google dan gaat ons technische team op zoek naar de verbeterpunten. Becurious’ lead production en front-end developer Tom en SEO specialist Niels pluizen elk onderdeel van de website uit en zorgen dat de website zo goed mogelijk wordt geoptimaliseerd. Mochten er scripts van derde partijen worden toegepast, zoals een booking engine of een cadeaukaart widget dan kunnen deze vaak niet worden geoptimaliseerd door ons team.
Omdat het internet een altijd bewegende wereld is waar veranderingen ontzettend snel worden doorgevoerd kijkt het Becurious team ook proactief naar verbeteringen van de website. Zo heeft de hotelier geen zorgen over zijn website en kan de focus blijven liggen op het bieden van de beste service aan de gast. Wel zo makkelijk.
Ben jij klaar voor een nieuwe, snelle en goed werkende hotel website die volledig voldoet aan de laatste richtlijnen? Neem dan contact op.
Neem contact op
Becurious - your route to your guest



 English
English
 Nederlands
Nederlands